入门Vue
在VUE官网学习使用VUE第一步——安装,就被两种不同版本的VUE绕晕了,现在通过代码和实践来总结一下不同版本的区别和如何安装使用VUE
Vue的安装
Vue本质上是一个JS库,对于我们小白来说,通常都是直接使用VUE脚手架Vue-cli来直接安装Vue,在Vue的官方文档中给出了多种安装使用Vue的方式
直接用<script>标签 引入
在BootCDN等网站直接下载或复制链接用 <script> 标签引入,Vue 会被注册为一个全局变量。
完整版
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
非完整版
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.runtime.global.js"></script>
基于构建工具webpack引入
首先要先通过npm进行安装
$ npm install vue
再通过在配置文件webpack.config.js文件中配置别名alias(用于vue2中)
//完整版
resolve:{
alias:{
'vue':'vue/dist/vue.esm.js'
}
}
//非完整版
resolve:{
alias:{
'vue':'vue/dist/vue.runtime.esm.js'
}
}
使用命令行工具vue-cli引入
在使用vue-cli脚手架构建项目时,会遇到一个选项Vue build(vue构建),有两个选项,Runtime + Compiler和Runtime-only,
Runtime + Compiler对应完整版Vue Runtime-only对应非完整版Vue
默认安装Runtime-only非完整版Vue
两种版本的区别
通过学习安装Vue我们可以发现有两种版本可以选择 :一种是完整版,一种是非完整版官方称为运行时版
直接分别使用两种方法构建一个项目看看区别,构建完成后,对比发现只有main.js不同,如下所示
完整版
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
完整版可以直接在main.js的template标签中写入HTML代码,渲染到视图或修改index.html中的代码都可以直接渲染到视图。
运行时版
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
new Vue({
el: '#app',
render: h => h(App)
})
非完整版的main.js中没有template标签不能从html直接变为视图, 必须要经过render函数创建元素。
通过一张表格直接总结两者的区别
| 区别 | 完整版 | 运行时版 |
|---|---|---|
| 特点 | 同时包含编译器和运行时的版本 | 除去编译器的其它一切 |
| 视图 | 写在HTML里或写在template选项里 | 写在render函数里用h 来创建标签 |
| 体积 | 有编译器导致体积大 | 功能独立 体积比完整版小30% |
完整版
需要使用compiler编译器把HTML中复杂的占位符, 条件语句变为真实的DOM节点,下一次对数据的改变后需要渲染到页面就会直接操作经过编译DOM元素
// 需要编译器
new Vue({
template: '<div>{{ hi }}</div>'
})
运行时版
非完整版不能从html直接变为视图 必须要经过render函数创建元素才可以
// 不需要编译器
new Vue({
render (h) {
return h('div', this.hi)
}
})
怎样选择
完整版功能强大体积大,运行时版体积小功能独立,在项目开发时到底应该怎样选择呢?
最佳实践是使用运行时版本,运行时版结合webpack的vue-loader,在编写代码时仍然在*.Vue文件(单文件组件)中使用template模板编写代码,最后打包(build)时vue-loader会自动加载*.Vue文件转化为render函数创建DOM元素的方式,这样即方便了我们写代码,又同时让用户可以依赖体积更小更独立的Vue,相当于我们通过打包的时候使用webpack的vue-loader进行了一次翻译来顶替了comliper编译器的功能,打好的包里就不需要编译器的,所以只用运行时版本即可。
所以,我们先在vue单文件中的template标签中书写HTML代码
<template>
<div id="app">
{{n}}
<button @click="add">+1</button>
</div>
</template>
在创建vue实例时引入vue文件,通过render函数来创建视图
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
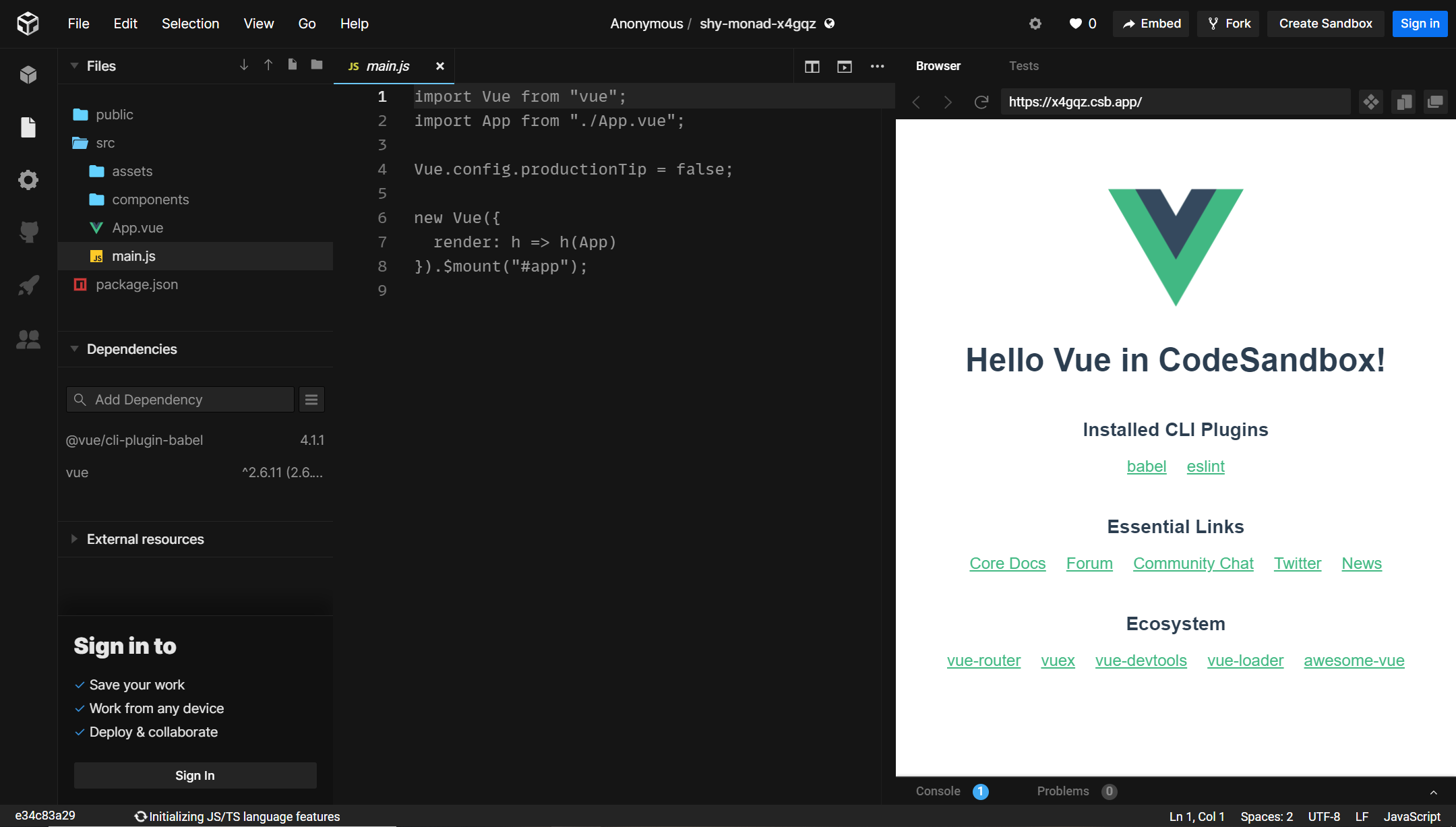
codesandbox 的使用
有种更简单的方法创建Vue项目
使用codesandbox 直接选择Vue创建项目,十分方便快速,还可以实时预览

最后,可以通过下载压缩包的形式导出项目