简单总结一下JavaScript基本语法~
表达式和语句
-
表达式:为了得到返回值的表达式
-
语句:为了完成某种任务而进行的操作。JavaScript程序的执行单位为行,一般情况下每一行就是一个语句,语句以分号;来结尾。
两者区别:1.语句一般是为了进行某项操作,会改变环境,不一定有返回值。2.表达式是为了得到返回值,一定会返回一个值。
标识符
标识符(identifier)指的是用来识别各种值的合法名称。所有的可以由我们自主命名的都可以称为是标识符,例如:变量名、函数名、属性名都属于标识符。
标识符命名规范:
- 第一个字符,可以是任意 Unicode 字母(包括英文字母和其他语言的字母),以及美元符号(
$)和下划线(_)。简单来说,不能以数字开头,可以是中文(不推荐)。 - 第二个字符及后面的字符,除了 Unicode 字母、美元符号和下划线,还可以用数字
0-9。 - 标识符不能是关键字和保留字符
- 标识符一般都采用驼峰命名法
变量
概念
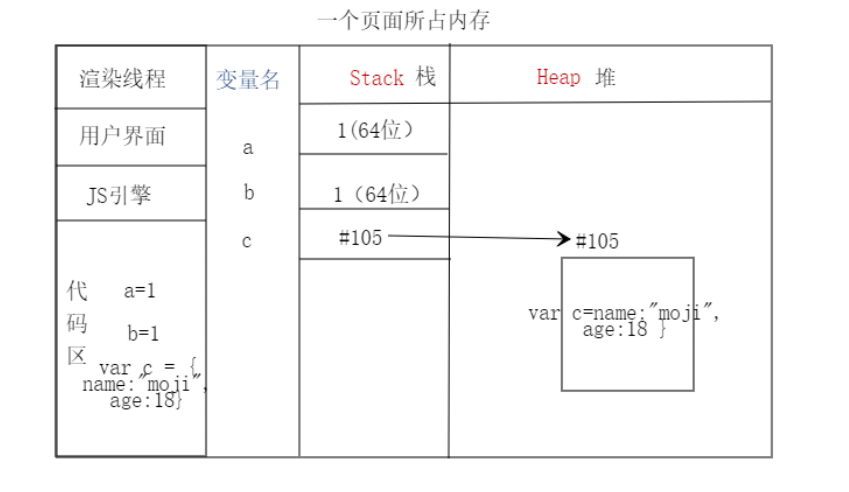
变量是对“值”的具名引用。变量就是为“值”起名,然后引用这个名字,就等同于引用这个值。变量的名字就是变量名。变量名存储内存的不知道什么区,下图展示变量名,变量地址,变量的关系在内存中存储的位置。

变量声明与赋值
变量声明有三种方式:var、let、const
-
var
var声明的变量不遵循块作用域且允许重复声明,容易不知不觉地创建全局变量,不要使用!!!
var变量提升:
JavaScript 引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting)。
console.log(a); var a = 1; ------变量提升作用----- var a; console.log(a); a = 1;实际上不会报错,结果是显示
undefined,表示变量a已声明,但还未赋值。👉关与变量提升,更多学习参考博客从本质上理解JavaScript中的变量提升
-
let
-
遵循块作用域, 即使用范围不能超出{ }
-
不能重复申明
-
可以赋值, 也可以不赋值
-
必须先声明再使用, 否则报错
-
全局声明的let 变量, 不会变成window 的属性
-
在for循环中使用let来声明i
关与let与for循环,let与块作用域,变量声明的三种方式,变量提升等等还需后续来填坑,小白已在各篇博客中绕晕/(ㄒoㄒ)/~~
附上博客连接:
-
-
const
- 给const 修饰的标识符被赋值之后, 不能修改
- 声明变量的时候必须初始化赋值
- 常量的含义是指向的对象不能修改, 但是可以改变对象内部的属性
条件语句
if 结构
// 第一种
if (布尔值)
语句;
// 第二种
if (布尔值)
{
语句;
}
第一种写法要求条件表达式后面只能有一个语句。如果想执行多个语句,使用第二种写法,必须在if的条件判断之后,加上大括号,表示代码块(多个语句合并成一个语句)。
if else 结构
if代码块后面,还可以跟一个else代码块,表示不满足条件时,所要执行的代码。else代码块总是与离自己最近的那个if语句配对。
推荐写法:
if (表达式) {
语句
} else if (表达式) {
语句
} else {
语句
}
switch结构
if else 结构的升级版
switch (x) {
case 1:
console.log('x 等于1');
break;
case 2:
console.log('x 等于2');
break;
default:
console.log('x 等于其他值');
}
**注意: **
- 每个
case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。 switch语句后面的表达式,与case语句后面的表示式比较运行结果时,采用的是严格相等运算符(===),而不是相等运算符(==),这意味着比较时不会发生类型转换。
三元运算符
三元运算符可以被视为if...else...的简写形式,if和else后面都只有一个语句时可以用三元运算符来替代。
(条件) ? 表达式1 : 表达式2
&&短路逻辑
A && B //如果A的值为真值就会执行B操作
|| 短路逻辑
A || B //如果A的值为真值就会取A的值否则取B的值
循环语句
循环语句用于重复执行某个操作
while 语句
while (条件)
语句;
// 或者
while (条件) 语句;
while语句的循环条件是一个表达式,必须放在圆括号中。代码块部分,如果只有一条语句,可以省略大括号,否则就必须加上大括号。
while (条件) {
语句;
}
for 循环
for是while循环的方便写法,可以指定循环的起点、终点和终止条件。
for (初始化表达式; 条件; 递增表达式)
语句
// 或者
for (初始化表达式; 条件; 递增表达式) {
语句
}
for语句的三个部分(initialize、test、increment),可以省略任何一个,也可以全部省略。
break与continue
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行。
break语句用于跳出代码块或循环,完全跳出循环。continue语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环。
label
语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下。标签可以是任意的标识符,但不能是保留字,语句部分可以是任意语句。标签通常与break语句和continue语句配合使用,跳出特定的循环。
foo: {
console.log(1);
break foo;
console.log('本行不会输出');
}
console.log(2);
// 1
// 2
注意
- JS大小写敏感,空格和回车没有意义,有一个地方不能加回车(return后),加了
return后面会自动补undefined label面试时会考语法:{ foo:1 }不是一个对象for循环语句里的条件要使用let来定义判断的i的值- 不推荐使用
switch,容易忘记写break - 不要混淆赋值表达式(
=)、严格相等运算符(===)和相等运算符(==)。尤其是赋值表达式不具有比较作用。 - 优先采用“严格相等运算符”(
===),而不是“相等运算符”(==)