总结JavaScript数组及相关方法~
数组对象
JavaScript里的数组和我们认识的典型的数组不一样,本质上是一种特殊的对象。
典型的数组:
- 元素的数据类型相同
- 使用连续的内存存储
- 通过数字下标获取元素
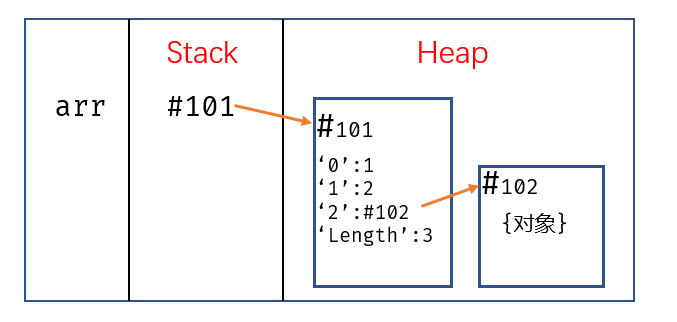
先看看JS数组在内存中的存储:

-
JS数组中访问下标是字符串类型的(和JS对象一样),并且可以不已数字为下标,可以更改为任意的字符串。访问时:arr[“1”]
也可以直接使用arr[1] (非字符串的键名会被转为字符串)。不能使用访问对象的点语法来访问数组元素
-
元素的数据类型可以不同,任何类型的数据,都可以放入数组。
-
内存不一定是连续的( 对象是随机存储的)
JS中数组和对象的区别是:
数组成员的键名是固定的(默认总是0、1、2…),因此数组不用为每个元素指定键名,而对象的每个成员都必须指定键名。
属性
length
JavaScript 使用一个32位整数,保存数组的元素个数。这意味着,数组成员最多只有 4294967295 个(232 - 1)个,也就是说length属性的最大值就是 4294967295。
- 只要是数组,就一定有
length属性。 - 该属性是一个动态的值,特殊情况是JS数组的数字键不需要连续,
length值等于键名中的最大整数加上1。 - length属性是可写的,使用length属性可以直接删数组元素,增数组元素
创建数组
新建
let arr=[1,2,3]
let arr=new Array(1,2,3)
let arr=new Array(3)
- new Array()——一个参数代表新建数组的length,多个参数代表数组的元素
转化
split()
split()方法使用指定的分隔符字符串将一个String对象分割成子字符串数组,以一个指定的分割字串来决定每个拆分的位置。
简单来说,split方法最常用的就是参数中指定一个分隔符来把字符串分割为数组,有一个和它反作用的方法join。
var str = 'user-1,user-2,user-3';
var result = str.split(',');
console.log( result );//["user-1", "user-2", "user-3"]
Array.from
Array.from()方法从一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。
简单来说,Array.from将类数组对象转换成数组,比如String、set对象、map对象……
**PS:**类数组的原型链中并没有数组的原型(没有数组共有的属性),可以通过Array.from来进行转化就可以获得共有属性
Array.from('foo');
// [ "f", "o", "o" ]
👉跟多关与Array.from的用法:Array.from() 五个超好用的用途
concat()
concat()方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
var alpha = ['a', 'b', 'c'];
var numeric = [1, 2, 3];
alpha.concat(numeric); // result in ['a', 'b', 'c', 1, 2, 3
slice()
slice()方法返回一个新的数组对象,这一对象是一个由begin和end决定的原数组的浅拷贝(包括begin,不包括end)。原始数组不会被改变。
简单来说,slice翻译为切,两个参数代表从什么位置起切到什么位置止,返回一个新数组。
const arr = ['a', 'b', 'c', 'd', 'e'];
console.log(arr.slice(2));
// Array ["c", "d", "e"]
console.log(arr.slice(2, 4));
// Array ["c", "d"]
- let arrcopy = arr.slice(0) ———— 可以用来复制一个数组
- JS原生提供的方法都是浅拷贝
删元素
delete命令
和删除对象属性一样,使用delete命令来删除数组的元素,删除元素后数组的长度依旧不变,元素值变为empty
length
- 设置一个小于当前成员个数的值,该数组的元素数量会自动删除减少到
length设置的值。 - 清空数组的一个有效方法,就是将
length属性设为0
shift()
shift()方法从数组中删除第一个元素,并返回该元素的值。此方法将改变原数组。
let arr = ["a", "b", "c"];
fruits.shift(); // 移除 a 并作为返回值
alert( fruits ); // b, c
💁🏼♀️插一嘴:
JavaScript 中的数组既可以用作队列,也可以用作栈。它们允许你从首端/末端来添加/删除元素。
这在计算机科学中,允许这样的操作的数据结构被称为 双端队列(deque)。
pop()
pop()方法从数组中删除最后一个元素,并返回该元素的值。此方法将改变原数组。
let arr = ["a", "b", "c"];
fruits.pop(); // 移除 c 并作为返回值
alert( fruits ); // a, b
📍splice()
splice()方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法将改变原数组。
array.splice(start, deleteCount, arguments)
start指定修改的开始位置(从0计数)deleteCount整数,表示要移除的数组元素的个数arguments要添加进数组的元素,从start位置开始。如果不指定,则splice()将只删除数组元素。
splice()用法多多很灵活
查元素
查对象方法
- 可以使用读取对象属性的方法,一种是使用点运算符(下标是非数值时使用),还有一种是使用方括号运算符(arr[1] 引号可以省略)。
- 使用for…in来遍历数值下标和值
for循环
使用for…in在遍历数组时,也会遍历到了非整数键。所以,不推荐使用for...in遍历数组,使用for循环和while来遍历数组(规定数组下标从0到length-1)。
var a = [1, 2, 3];
// for循环
for(var i = 0; i < a.length; i++) {
console.log(a[i]);
}
// while循环
var i = 0;
while (i < a.length) {
console.log(a[i]);
i++;
}
forEach函数
遍历这个数组,每一次都调用这个函数
[].forEach(function(value, index, array) {
// ...
});
var colors = ['a', 'b', 'c'];
colors.forEach(function (item) {
console.log(item);
});
// a
// b
// c
- value 遍历的数组内容
- index 对应的数组索引
- array 数组本身
💁🏼♀️插一嘴:
for循环和forEach的区别
for循环和foreach大部分情况下都是可以通用的
但for循环里面可以有break和continue
for循环是关键字,没有函数作用域,只有块级作用域,foreach是函数,拥有函数作用域
判断元素
includes()
includes()方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
arr.includes(item) // 存在返回 true,否则返回false
indexOf()
arr.indexOf(item) // 存在返回索引, 否则返回-1
find()
find()方法返回数组中满足提供的测试函数的第一个元素的值。否则返回undefined
arr.find(item = > item % 2 === 0 ) //找第一个偶数,并返回其值
findIndex()
findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。若没有找到对应元素则返回-1。
arr.findlndex(item = > item % 2 === 0) // 找第一个偶数的索引
增元素
push()
push()方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度,改变原数组。
arr.push(element1, ..., elementN)
unshift()
unshift()方法将一个或多个元素添加到数组的开头,并返回该数组的新长度(该方法修改原有数组**)**。
arr.unshift(element1, ..., elementN)
splice()
用法见上,用于在中间添加元素
改元素
反转顺序reverse()
reverse()方法将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
const reversed = array1.reverse();
console.log('reversed:', reversed);
// "reversed:" Array ["3", "2", "1"]
自定义排序sort()
sort()方法用原地算法对数组的元素进行排序,并返回数组。
arr.sort([compareFunction])
关与compareFunction比较函数MDN中有详细的介绍👉MDN
数组变换
map()
遍历数组的每个元素对并调用函数,返回结果数组,是n变n的操作。
let result = arr.map(function(item, index, array) {
// 返回新值而不是当前元素
})
filter()
filter 返回的是所有匹配元素组成的数组,是n变n-的操作。
let results = arr.filter(function(item, index, array) {
// 如果 true item 被 push 到 results,迭代继续
// 如果什么都没找到,则返回空数组
});
📍reduce()
arr.reduce 方法根据数组计算单个值,是n变1的操作。
let value = arr.reduce(function(accumulator, item, index, array) {
// ...
}, [initial]);
该函数一个接一个地应用于所有数组元素,并将其结果“搬运(carry on)”到下一个调用。
参数:
accumulator—— 是上一个函数调用的结果,第一次等于initial(如果提供了initial的话)。item—— 当前的数组元素。index—— 当前索引。arr—— 数组本身。
应用函数时,上一个函数调用的结果将作为第一个参数传递给下一个函数。
因此,第一个参数本质上是累加器,用于存储所有先前执行的组合结果。最后,它成为 reduce 的结果。
👉跟多关与reduce() 的用法:JS数组reduce()方法详解及高级技巧