总结JS运算符和易错的点
关于运算符,各种语言都大同小异,记录一下JS运算符中特别的地方。
算术运算符
JavaScript 共提供10个算术运算符,用来完成基本的算术运算。
+、-、*、/、**、%、++、--、数值运算符: + 、负数值运算符:-
-
加法运算符(
+)用于字符串时是连接运算符,且字符串只支持+这一个运算符、任何类型数据+字符串时都会把该数据先转化为字符串再连接字符串。 -
除了加法运算符,其他算术运算符(比如减法、除法和乘法)都只有单功能。它们的规则是:所有运算子一律转为数值,再进行相应的数学运算。
-
加法运算符(
+)用于对象,必须先转成原始类型的值,然后再相加。 -
指数运算符(
**)完成指数运算,运算符前是底数,后面是指数。2^2=2**2=4 -
尽量少用自增自减(for循环可以),使用a+=1
-
关于自增自减运算符,变量放在前就返回变量操作前的值,变量在后就返回变量操作后的值 ,下面给出示例
var x = 1; var y = 1; x++ // 1 ++y // 2 x--//1 --x//0 -
数值运算符
+的作用在于可以将任何值转为数值+true // 1 +[] // 0 +{} // NaN -
负数值运算符
-功能和数值运算符相同,但是得到的值正负相反。
比较运算符
JavaScript 一共提供了8个比较运算符
>大于、<小于、<=小于或等于、>=大于或等于、==相等、===严格相等、!=不相等、!==严格不相等运算符
关于比较运算符,最重要的就是模糊==和严格===的使用
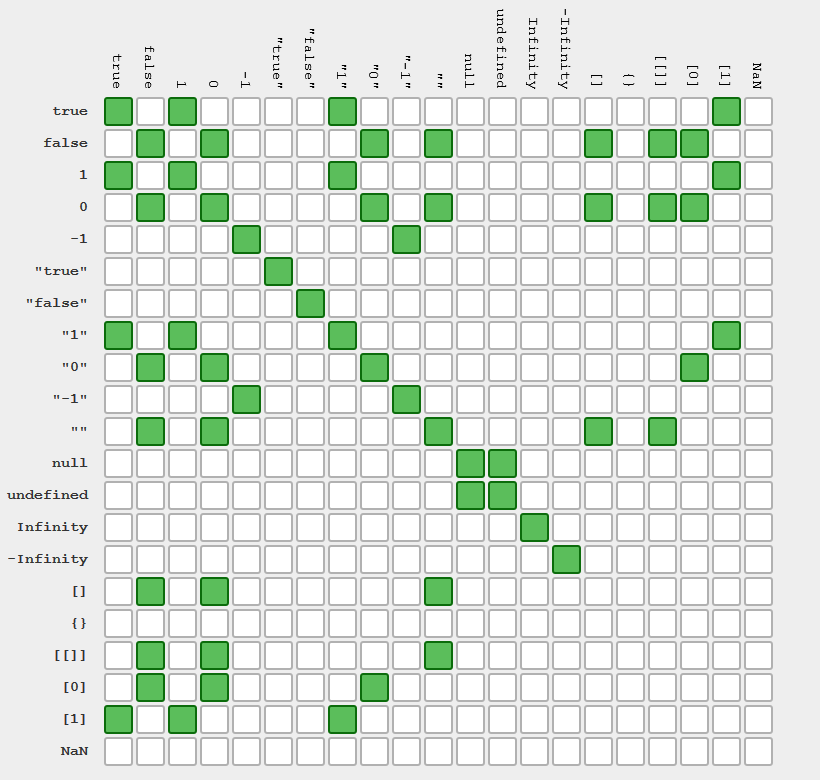
模糊==比较规则:
类型相同时,比较两个值是否相等;
类型不相同时,会将它们转换成同一个类型,再用严格相等运算符进行比较。
下面是x==y的真值表:

//特殊例子
[]==false //true
[[]]==false //true
{}==false //false
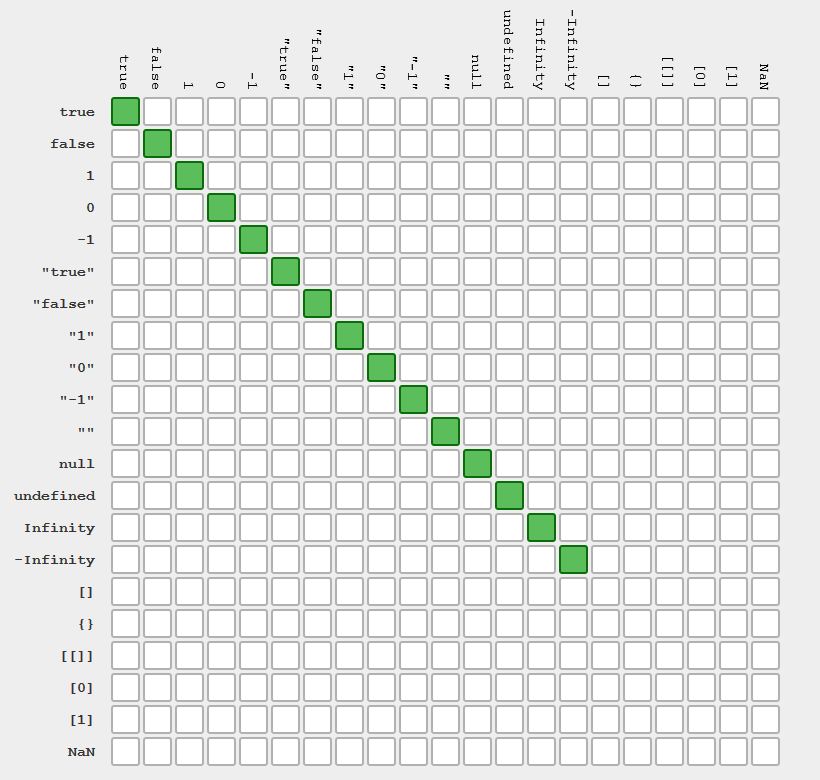
严格===比较规则:
类型相同时,比较两个值是否相等;
类型不相同时, 直接不相等, 返回false
类型是对象时就判断地址是不是一样 ,地址不一样就返回false,[]=== [] 是false

所以判断时尽量使用严格===,不容易出错!
//特殊例子
[] === [] //false
{} === {} //false
NaN === NaN //false
布尔运算符
布尔运算符用于将表达式转为布尔值,一共包含四个运算符
取反运算符:!、且运算符:&&、或运算符:||、三元运算符:?:
-
对于非布尔值,取反运算符
!会将其转为布尔值。以下六个值取反后为true,其他值都为false。undefined null false 0 NaN 空字符串('') -
对一个值连续做两次取反运算,等于将其转为对应的布尔值
-
防御性编程 : console && console.log && console.log(‘hi’) 检查console.log方法是否可以用
-
且运算
&&符可以多个连用,这时返回第一个布尔值为false的表达式的值或最后一个表达式的值。console && console.log && console.log('hi') //检查console.log方法是否可以用 -
或运算符
||也用于多个表达式的求值返回第一个布尔值为true的表达式的值 -
或运算符
||也可以用于为变量设置默认值a=a||100 //如果a没有值就给他默认值100但上例中,a为5个falsy时有bug,新版语法中直接可以在函数声明时指定a的默认值
二进制运算符
|二进制或、&二进制与、~二进制否、^异或、<<左移、>>右移、>>>头部补零的右移
二进制运算符不常用,随用随查,介绍几个妙用:
-
使用与运算符
&判断奇偶二进制与运算符(
&)的规则是逐位比较两个运算子,两个二进制位之中只要有一个位为0,就返回0,否则返回1把数字变为二进制时, 奇数最后一位是1,偶数最后一位是0
偶数 & 1 = 0 奇数 & 1 = 1 -
使用
~~,>>,<<,>>>,|来取整所有的位运算都只对整数有效。二进制运算遇到小数时,也会将小数部分舍去,只保留整数部分。
~~2.9 // 2 2.9 >> 0 //2 -
使用
^来交换 a b 的值var a = 5 var b = 8 a ^= b b ^= a a ^= b console.log(a) // 8 console.log(b) // 5可以最简便的使用[a,b]=[b,a]来交换值
其他运算符
void 运算符
void运算符的作用是执行一个表达式,然后不返回任何值,或者说返回undefined。
最主要的用法是在a标签的超级链接中插入代码防止网页跳转:
<a HREF="javascript:void(0)">单此处什么也不会发生</a>
<a HREF="javascript:void(document.form.submit())"> 单此处提交表单</a>
<a href="javascript:void(0)"onclick="fn()">点我执行函数</a>
点运算符
语法:对象.属性名 = 属性值
点运算符只能用在对象上 ,如果是其他类型使用,JS会自动将其封装为一个对象(一次性),number 会变成 Number 对象,string 会变成 String 对象,bool 会变成 Boolean 对象……
运算符优先级
运算符的优先级十分难记,直接使用圆括号来提升表达式的优先级。