列表标签,
<img>图像标签,链接标签,<table>表格标签,<form>表单标签,<input>标签
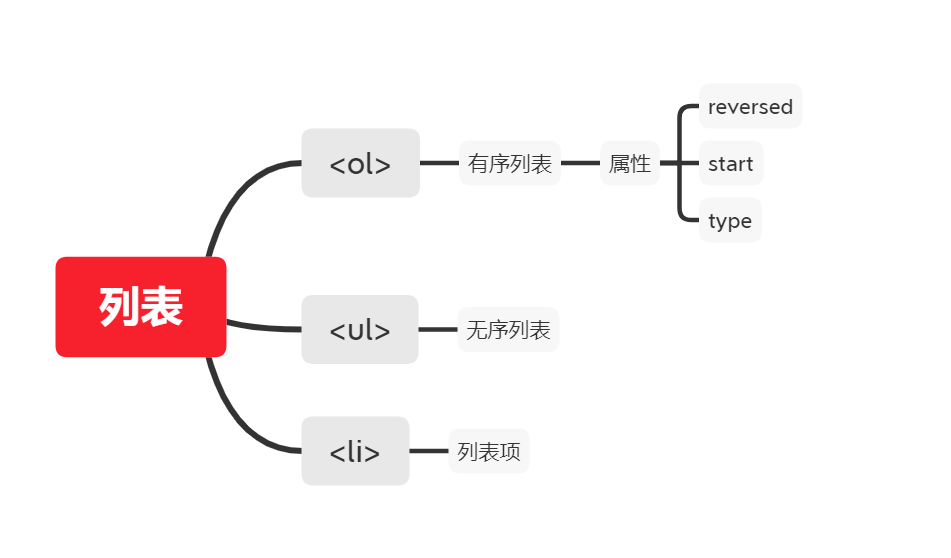
列表标签

-
<ol>—— ordered list<ol>标签是一个有序列表容器(ordered list),会在内部的列表项前面产生数字编号。- 用法
- 常规用法
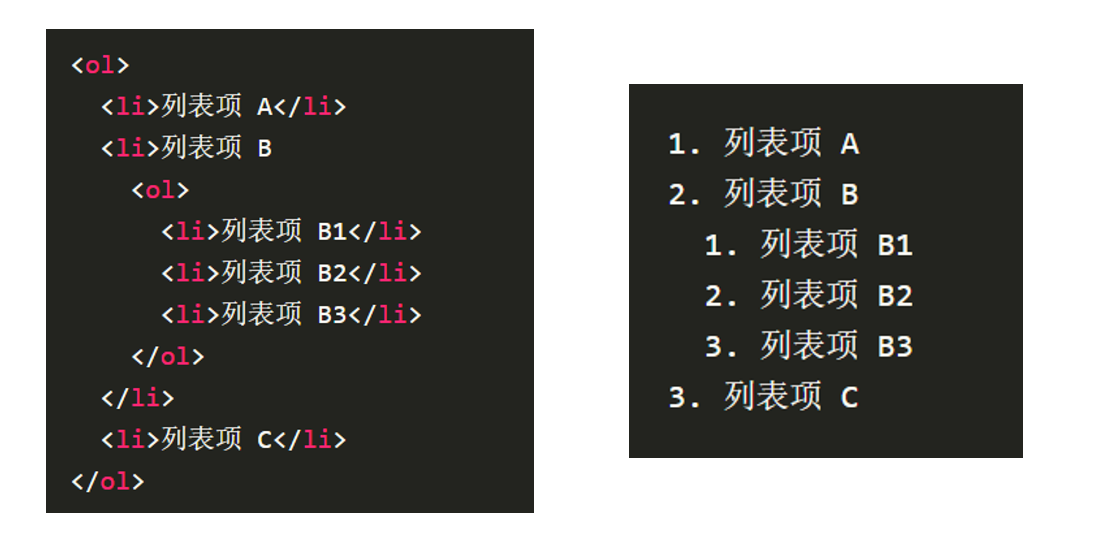
<ol> <li>列表项 A</li> <li>列表项 B</li> <li>列表项 C</li> </ol>- 嵌套用法
<ol>标签内部可以嵌套<ol>标签或<ul>标签,形成多级列表
- 属性
- reversed
reversed属性产生倒序的数字列表
- start
start属性的值是一个整数,表示数字列表的起始编号。
- type
type属性指定数字编号的样式。目前,浏览器支持以下样式。
a:小写字母
A:大写字母
i:小写罗马数字
I:大写罗马数字
1:整数(默认值)
-
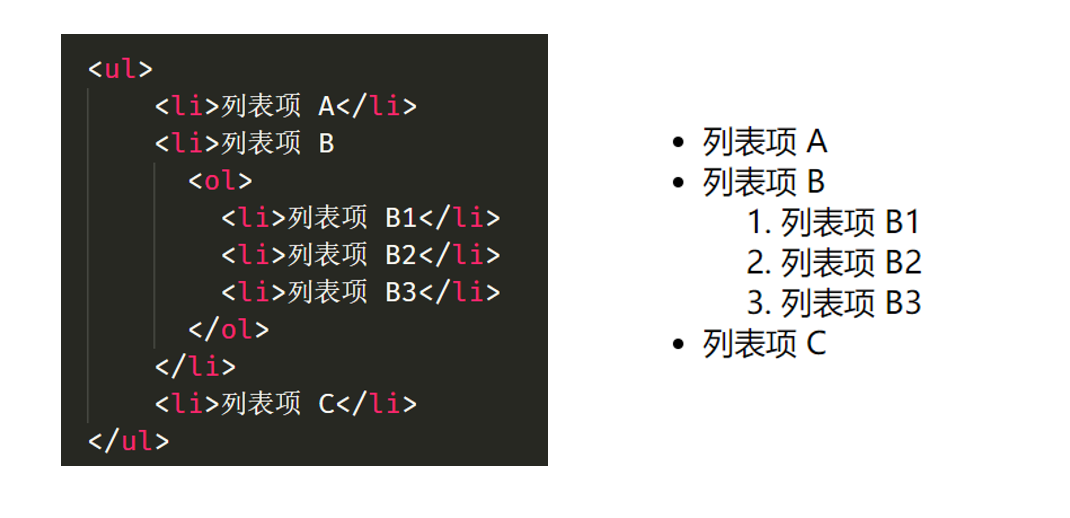
<ul>—— unordered list<ul>标签是一个无序列表容器(unordered list),会在内部的列表项前面产生实心小圆点,作为列表符号。- 用法
<ul>标签内部可以嵌套<ul>或<ol>,形成多级列表。
-
<li>—— list item<li>表示列表项,用在<ol>或<ul>容器之中。有序列表
<ol>之中,<li>有一个value属性,定义当前列表项的编号,后面列表项会从这个值开始编号。
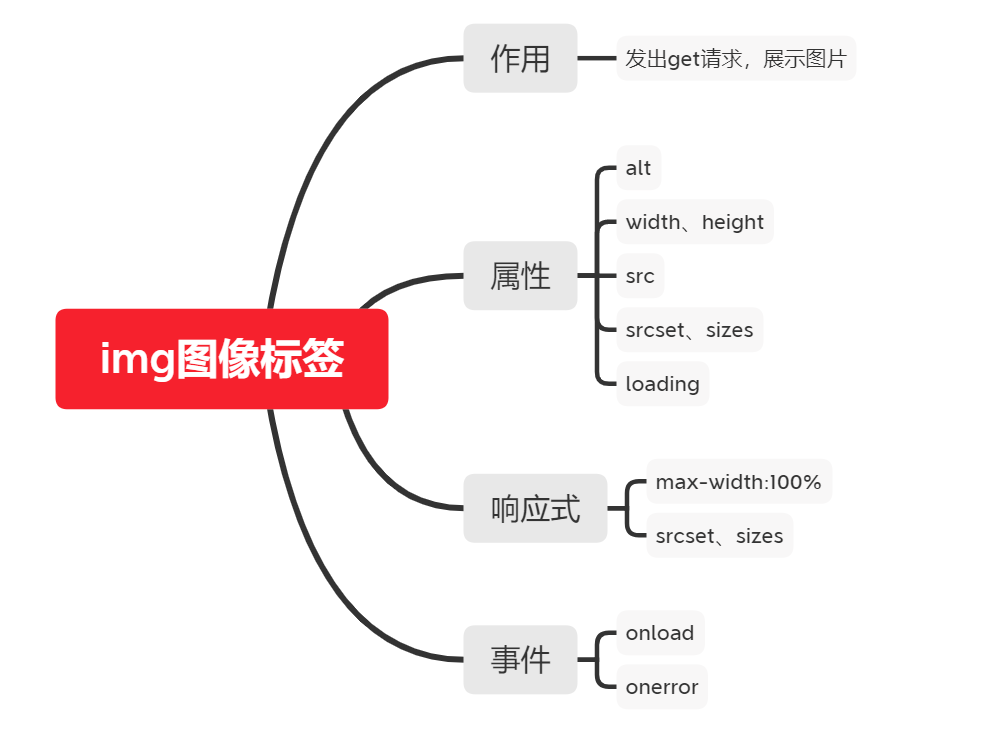
<img>图像标签

-
简介
<img>默认是一个行内元素,与前后的文字处在同一行。<img>可以放在<a>标签内部,使得图片变成一个可以点击的链接。 -
属性
- src
src属性指定图片的网址,可以是绝对URL,也可以是相对URL
- alt
alt属性用来设定图片的文字说明。图片不显示时(比如下载失败,或用户关闭图片加载),图片的位置上会显示该文本。
- width属性 height属性
图片默认以原始大小插入网页,width属性和height属性可以指定图片显示时的宽度和高度,单位是像素或百分比。
- srcset、sizes(详见MDN)
srcset属性用来指定多张图像,适应不同像素密度的屏幕sizes属性用来不同尺寸的屏幕,显示不同大小的图像
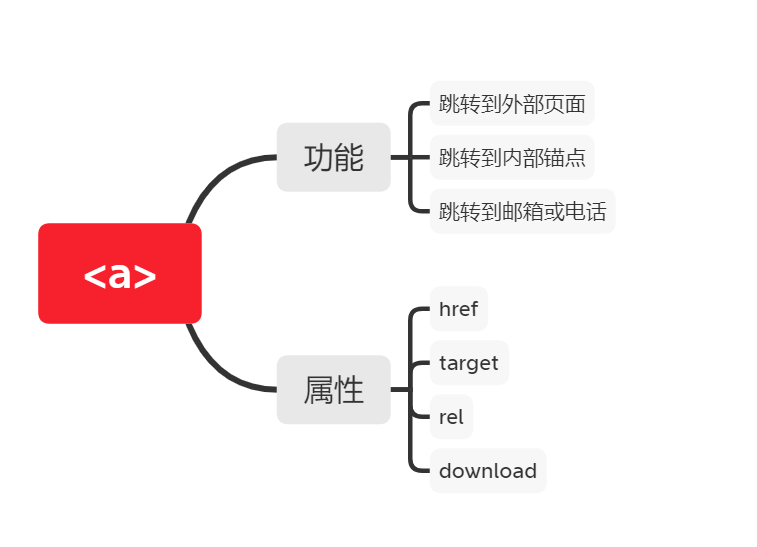
链接标签
<a>

- 属性
-
href
网址 href="//www.example.com/"(浏览器会自动匹配)
路径 href="./index.md"
伪协议 href=“javascript:void(0);"(去除默认跳转)
id href="#xxx” 跳转到内部元素
-
target
target属性指定如何展示打开的链接。它可以是在指定的窗口打开 使用target属性的时候,最好跟rel=“noreferrer"一起使用,这样可以避免安全风险。
_self:当前窗口打开,这是默认值
_blank:新窗口打开
_parent:上层窗口打开,这通常用于从父窗口打开的子窗口
_top:顶层窗口打开。
-
rel
rel属性说明链接与当前页面的关系。
noopener:告诉浏览器打开链接时,不让链接窗口通过 JavaScript 的window.opener属性引用原始窗口,这样就提高了安全性。
noreferrer:告诉浏览器打开链接时,不要将当前网址作为 HTTP 头信息的Referer字段发送出去,这样可以隐藏点击的来源
-
download
download属性表明当前链接用于下载,而不是跳转到另一个 URL。 如果download属性设置了值,那么这个值就是下载的文件名。
<a href="foo.exe" download="bar.exe">点击下载</a>
-
<link><link>标签主要用于将当前网页与相关的外部资源联系起来,通常放在<head>元素里面。最常见的用途就是加载 CSS 样式表。<link rel="stylesheet" type="text/css" href="theme.css">
<table>表格标签
-
<table><table>是一个块级容器标签,所有表格内容都要放在这个标签里面。 -
<caption><caption>总是<table>里面的第一个子元素,表示表格的标题。该元素是可选的。 -
<thead><tbody><tfoot><thead>、<tbody>、<tfoot>都是块级容器元素,且都是<table>的一级子元素,分别表示表头、表体和表尾。 -
<tr>——table row<tr>标签表示表格的一行(table row) -
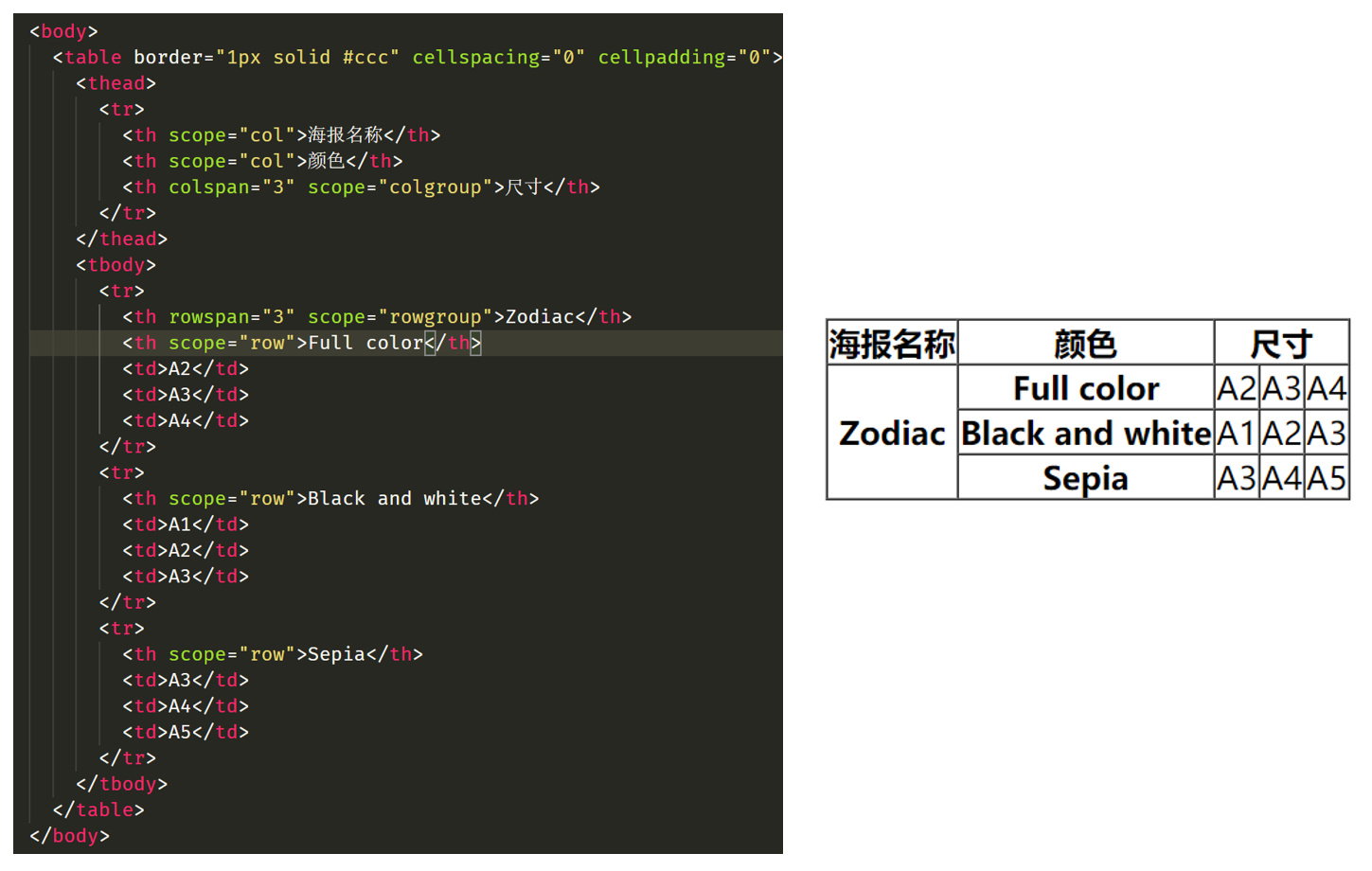
<th><td>——table data<th>和<td>都用来定义表格的单元格。其中,<th>是标题单元格,<td>是数据单元格。- 属性
- colspan属性,rowspan属性
单元格会有跨越多行或多列的情况,这要通过colspan属性和rowspan属性设置,前者表示单元格跨越的栏数,后者表示单元格跨越的行数。
- scope属性
scope属性只有
<th>标签支持,一般不在<td>标签使用,表示该<th>单元格到底是栏的标题,还是列的标题。取值:row(行)、col(列)使用举例

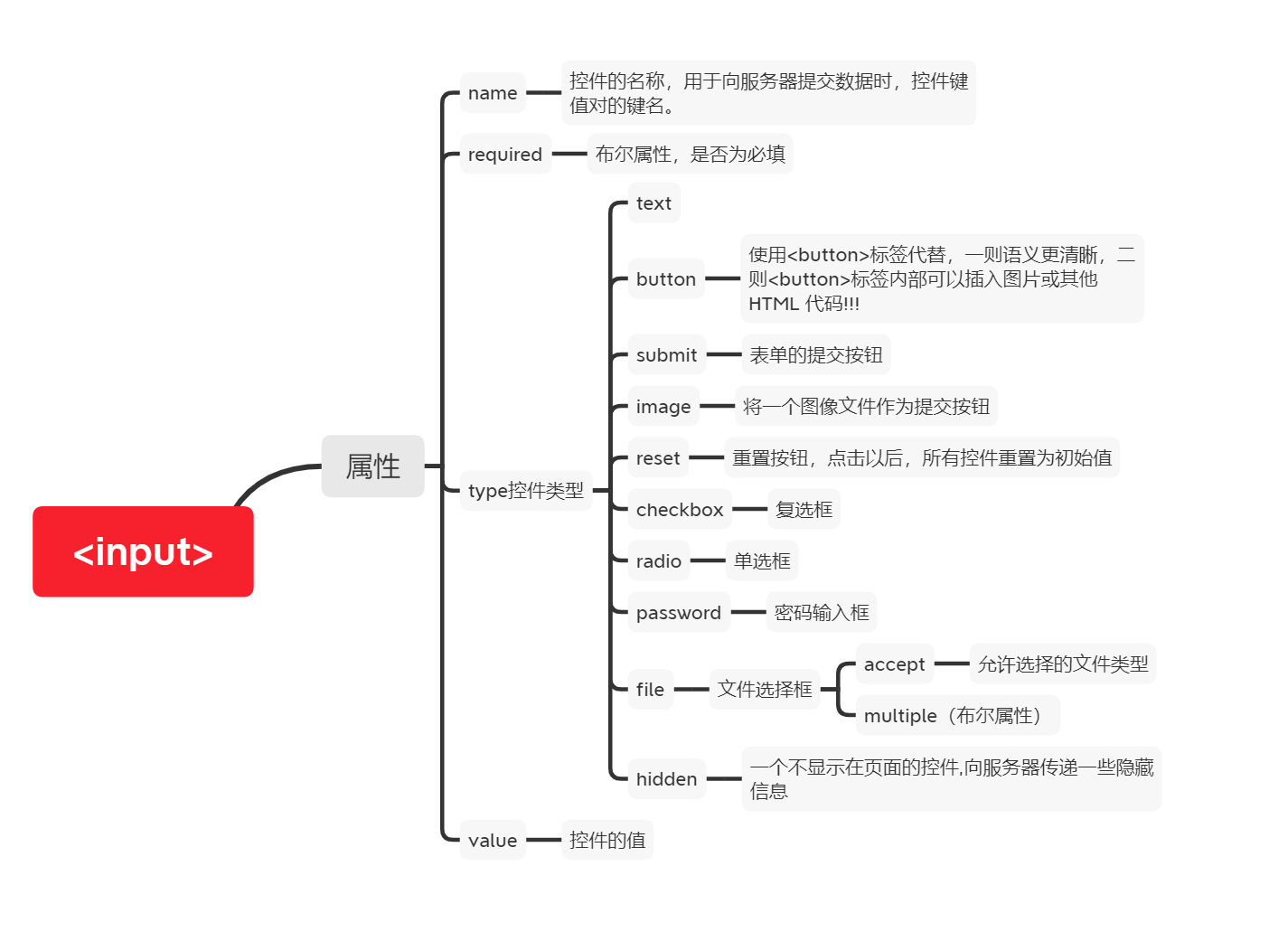
<form> 表单标签

<input> 标签