CSS语法
语法一:样式语法
选择器 {
属性名: 属性值;
/*注释*/
}
- 所有符号都是英文符号,如果写错了,浏览器会警告
- 区分大小写,a 和 A 是不同的东西
- 没有 // 注释
- 最后一个分号可以省略,但建议不要省略
语法二:at 语法
@charset "UTF-8";
@import url(2.css);
@media (min-width: 100px) and (max-width: 200px) {
语法一
}
- @charset, 定义样式表使用的字符集,但 UTF-8 是字符编码 encoding,@charset 必须放在第一行
- @import, 告诉 CSS 引擎引入一个外部样式表
- @media, 如果满足媒介查询的条件则条件规则组里的规则生效
- 前两个 at 语法必须以分号 ; 结尾
文档流和文本流
文本流 Text flow
文本流是元素内部的一系列的字符的排列规则,简单来说是文档的读取和输出顺序,也就是我们通常看到的由左到右、由上而下的读取和输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,是单纯的相对于文字段落来说的,与容纳文字的元素无关。
文档流 normal flow
文档流,英文是normal flow,又翻译为常规流,标准流,正常流,普通流等。
文档流指的是HTML中元素在计算布局排版的过程中,所有处于文档流中的元素会自动的从左到右(非块级元素),从上到下(块级元素)的排列规则。
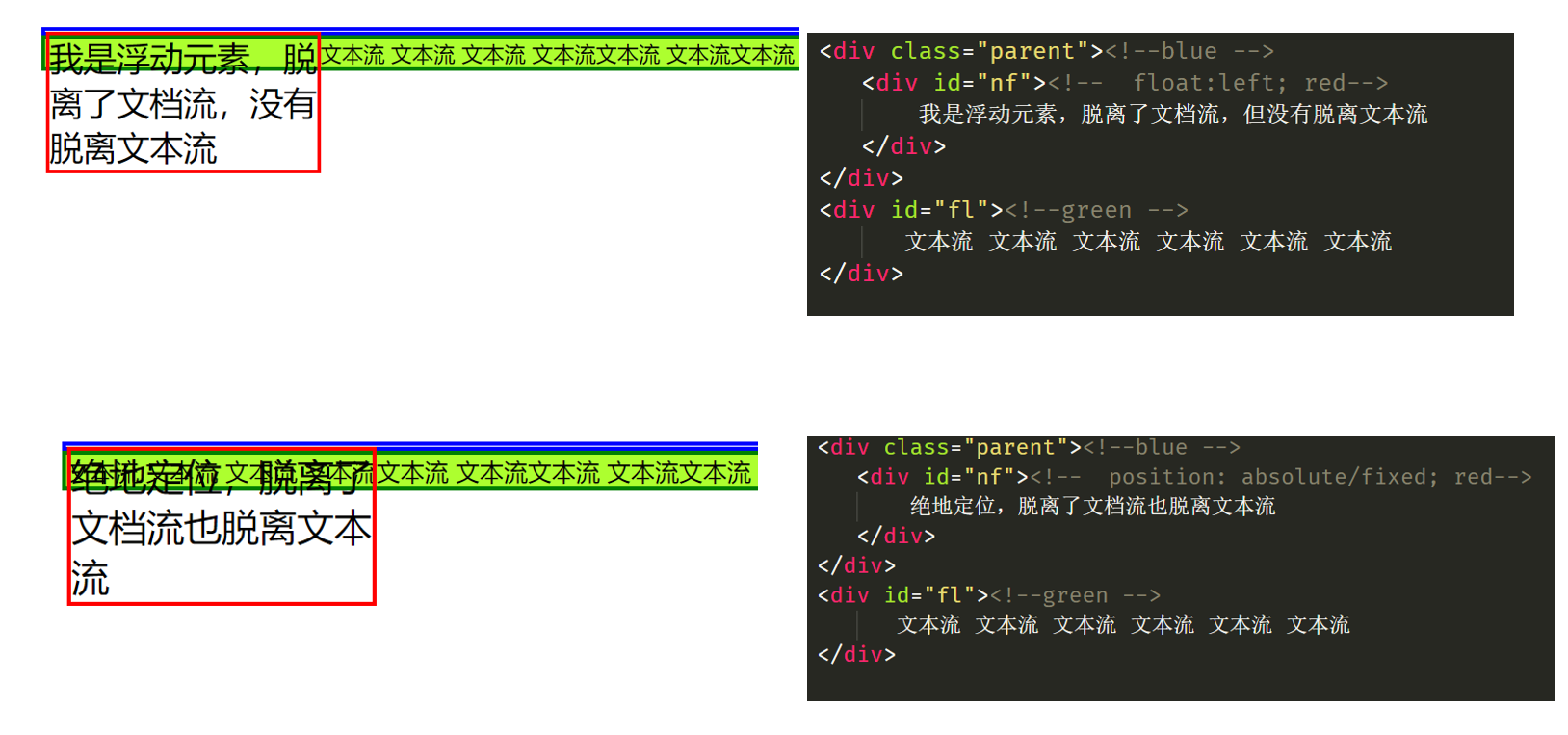
脱离文档流与脱离文本流
-
使用浮动(float)
-
使用绝对定位(position:absolute/fixed)
区别
-
浮动会使元素脱离文档流(其他块级元素计算高度时会忽略浮动元素),但是不会脱离文本流,在于其他盒子的文本内容计算布局的时候,还是占位置的。
-
绝对定位会使元素脱离文档流,同时也会脱离文本流, 在于其他盒子的文本内容计算布局的时候,不占位置。
-

-
块级元素,内联元素和行块元素
三者转换
可以通过CSS设置display属性来转换display:block、inline、inline-block。inline 元素从左到右,到达最右边才会换行 block 元素从上到下,每一个都另起一行。inline-block 也是从左到右。
宽度
-
inline 宽度为内部 inline 元素的和,不能用 width 指定
-
block 默认自动计算宽度,可用 width 指定
-
inline-block 结合前两者特点,可用 width
高度
-
inline 高度由 line-height 间接确定(与字体相关),跟 height 无关
-
block 高度由包裹的文档流元素决定 ,可以设 height,没有元素为0,文档流元素的高度由行高line-height决定.
-
inline-block 跟 block 类似,可以设置 height
CSS盒模型
概念
外边距——> 边框——> 内边距——>内容区
CSS盒模型作用于可以放入内容的块级盒子,如div、span等等。一般使用border-box
元素
CSS盒子包含以下5个元素:width、height、padding、border、margin。
-
margin与padding区别
一般使用margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“距离”。
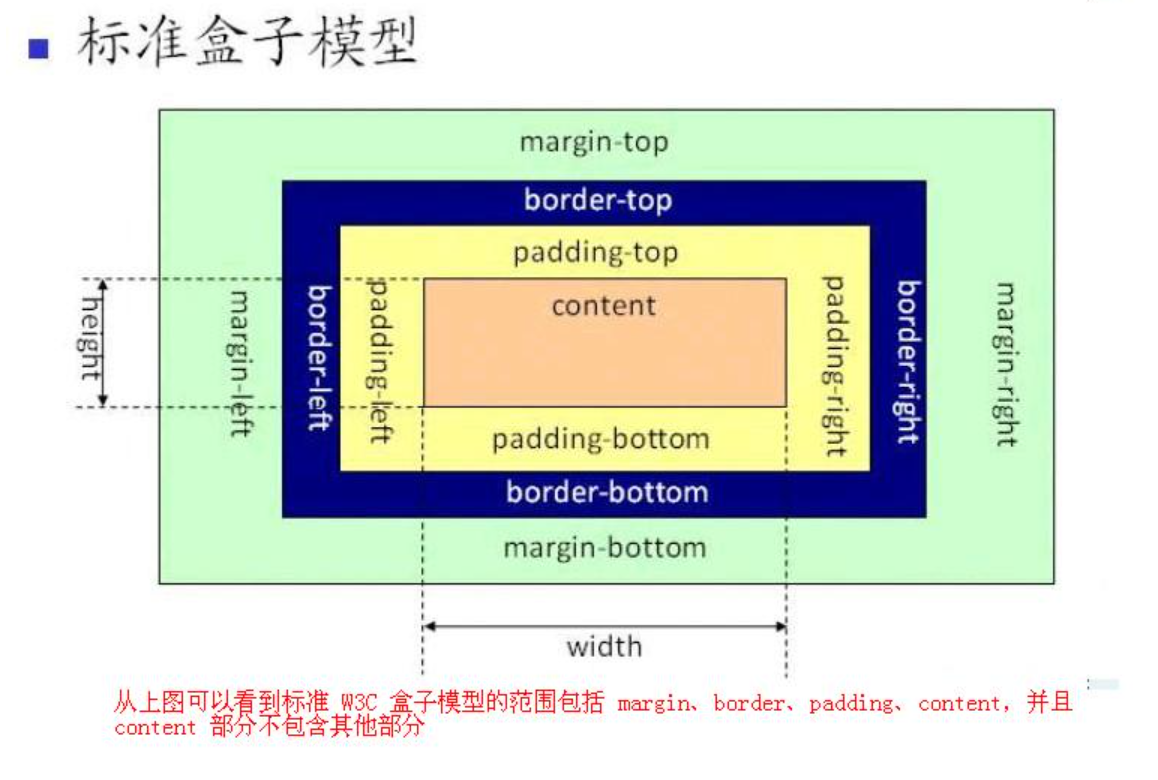
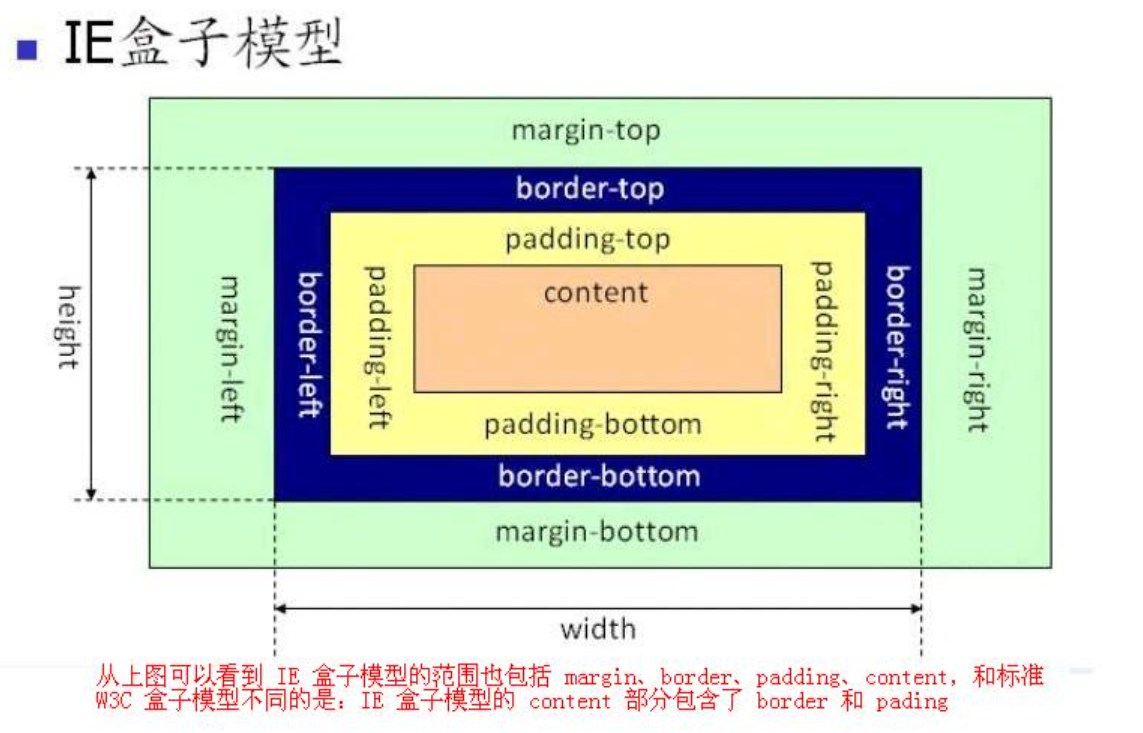
标准盒模型(content-box )替代(IE)的盒模型(border-box)
-
标准盒模型(content-box )content-box width = 内容宽度

-
border-box width = 内容宽度 + padding + border(background是border外边沿包围的区域)

overflow 溢出
等内容的宽度或高度大于容器的,会溢出,可用 overflow 来设置是否显示滚动条
-
auto 是灵活设置
-
scroll 是永远显示
-
hidden 是直接隐藏溢出部分
-
visible 是直接显示溢出部分
-
overflow 可以分为 overflow-x 和 overflow-y
margin 合并
父子 margin 合并,兄弟 margin 合并
阻止合并
- 父子合并用 padding / border 挡住
- 父子合并用 overflow: hidden 挡住
- 兄弟合并可以用 inline-block 消除
更多参考:CSS margin合并问题
基本单位
颜色
| 颜色值 | 说明 |
|---|---|
| 十六进制RGB值 | #02798b |
| RGB值 | rgb(2, 121, 139) |
| RGBA值 | rgba(2, 121, 139, .3透明度) |
| HSL值 | hsl(188色调, 97%饱和度, 28%亮度) |
| HSLA 值 | hsla(188, 97%, 28%, .3透明度) |
长度单位
| 长度单位 | 说明 |
|---|---|
| px | 像素 |
| em | 在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小 |
| rem | 根元素的字体大小 |
| vw | 视窗宽度的1% |
| vh | 视窗高度的1% |
| 百分数 | 相对于其他值设置的 |