学习目前流动使用的三种布局: float flex grid

float布局
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。 —— MDN*
- float布局的缺陷(引发的问题):浮动高度塌陷
如果浮动元素的父元素没有设定高度,当其子元素浮动后,父元素就因为内部没有子元素撑起从而高度变为0;
引申:网页元素一般分为 普通流,浮动流,定位流。其中普通流和浮动流在一个层级上,定位流>浮动流>普通流。
解决: 在子元素上加上float和width,在父元素上加上.clearfix
.clearfix:after{
content: '';
display: block;
clear: both;
}
-
使用经验
-
最后一个元素不设长度或设置一个最大的长度
-
float布局是专门为IE浏览器做准备的,不需要做响应式的
-
平均布局中使用负margin
-
块级元素水平居中:margin:0 auto;最好=>margin-left:auto;margin-right:auto;
-
flex布局
文档中采用 Flex 布局的元素,称为 Flex 容器(flex container)。把一个容器的 display 属性值改为 flex 或者 inline-flex,容器中的直系子元素就会变为 Flex 元素,称为 Flex 项目(flex item)。
Flex 容器上的属性
-
display
.container { display: flex; /* or inline-flex */ } -
flex-direction 决定主轴的方向
.container { flex-direction: row | row-reverse | column | column-reverse; } -
flex-wrap 定义元素如何换行
.container { flex-wrap: nowrap | wrap | wrap-reverse; } -
flex-flow : flex-direction flex-wrap;是flex-direction,flex-wrap的简写
.container { flex-flow: column wrap; } -
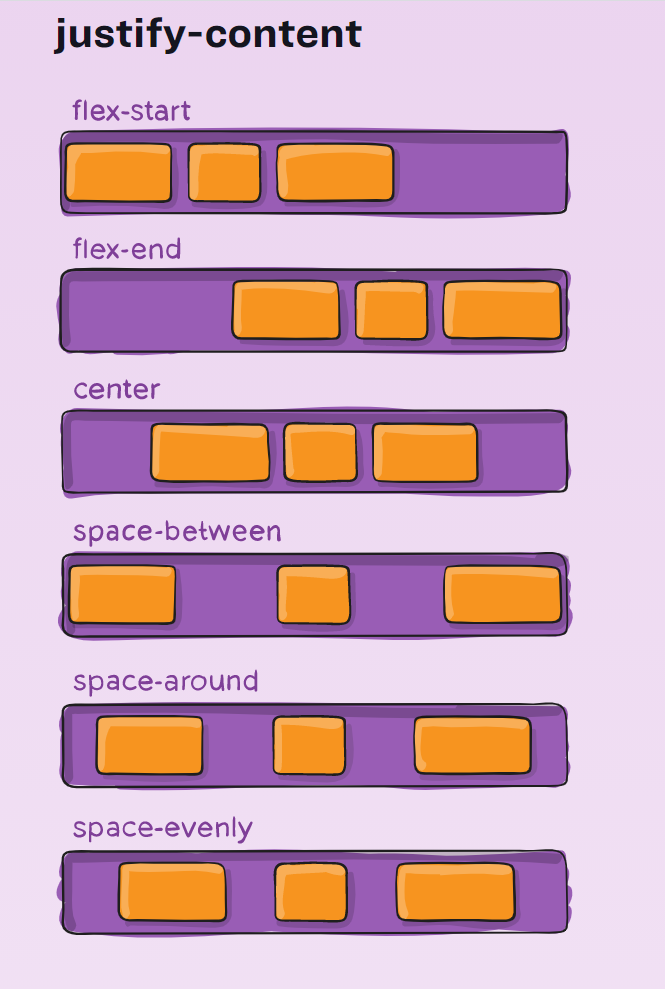
justify-content 定义了项目在主轴上的对齐方式(图片来源于https://css-tricks.com/)

.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly ; } -
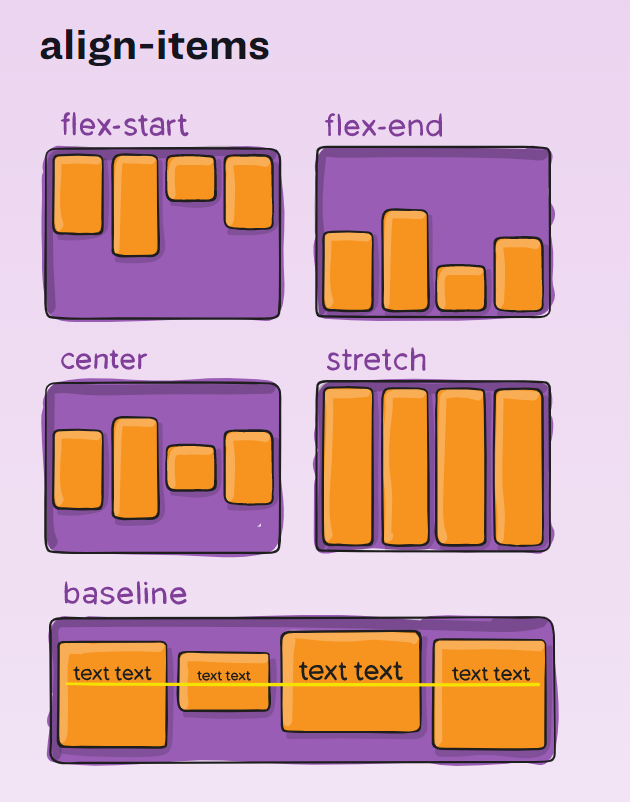
align-items 定义项目在交叉轴上如何对齐(图片来源于https://css-tricks.com/)

.container { align-items: stretch | flex-start | flex-end | center | baseline ; } -
align-content 属性定义了多根轴线的对齐方式
.container { align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch; }
Flex 元素上的属性
-
order 定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: 5; /* default is 0 */ } -
flex-grow 定义项目的放大比例,默认为
0,即如果存在剩余空间,也不放大。.item { flex-grow: 4; /* default 0 */ } -
flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: 3; /* default 1 */ } -
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖
align-items属性。.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; } -
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
grid布局
和flex布局相似,采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
grid容器上的属性
-
display
.container { display: grid | inline-grid; } -
grid-template-columns grid-template-rows
grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高
.container { grid-template-columns: 40px 50px auto 50px 40px; grid-template-rows: 25% 100px auto; }使用
repeat()函数简化重复值 repeat(3, 100px);使用fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。可以与绝对长度的单位结合使用
auto关键字表示由浏览器自己决定长度。 -
grid-template-areas
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。
grid-template-areas属性用于定义区域。如果某些区域不需要利用,则使用"点"(.)表示。.container { display: grid; grid-template-columns: 50px 50px 50px 50px; grid-template-rows: auto; grid-template-areas: "header header header header" "main main . sidebar" "footer footer footer footer"; } -
grid-template
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。 -
grid-gap
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式。
grid元素上的属性
-
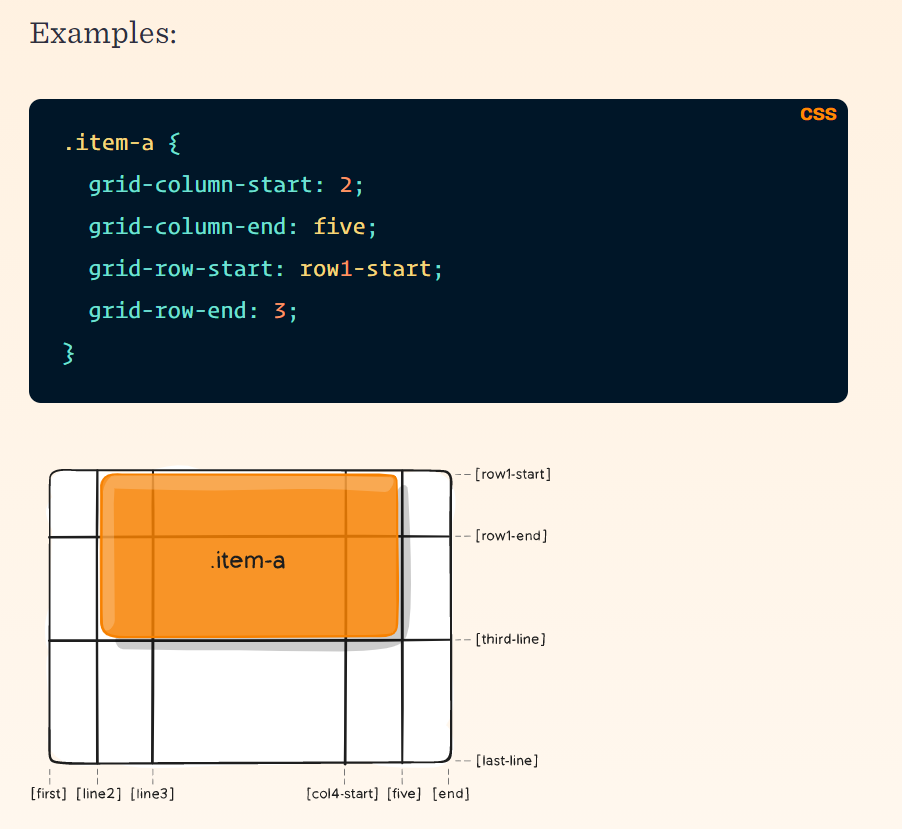
grid-column-start | grid-column-end | grid-row-start | grid-row-end
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。(图片来源于https://css-tricks.com/)

-
grid-column 属性,grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。.item { grid-column: <start-line> / <end-line>; grid-row: <start-line> / <end-line>; } ```p -
grid-area
grid-area属性指定项目放在哪一个区域,与grid-template-areas属性中分配的区域结合。.item-a { grid-area: header; }