CSS的position属性,z-index的管理,层叠上下文
CSS 有两个最重要的基本属性:display 和 position。
display属性指定网页的布局。position属性指定网页的定位。
布局是屏幕平面上的,定位是垂直于屏幕上的。
阅读之前要弄懂文档流和盒模型的概念 点击回顾
position属性
不管是哪种定位,都必须有一个参照物。找对了参照物,就成功了一半。
static
static是position属性的默认值。如果省略position属性,浏览器就认为该元素是static定位。浏览器会按照源码的顺序,决定每个元素的位置,这称为"正常的页面流"(normal flow)。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。top、bottom、left、right这四个属性无效。
- static是非定位元素
relative
relative表示,相对的是元素本身应该出现的位置(即static时的位置)进行偏移。
注意:
- 给absolute元素做父元素
- 配合z-index创建层叠上下文(不为auto)
- 不会脱离文档流,本应该占的位置还会保留,下一个元素不能忽视它的存在。
absolute
absolute相对于祖先元素中最近的一个定位元素(position非static)进行偏移,否则定位基点就会变成整个网页的根元素html。要写上top 、left属性值。
注意:
- 脱离原来的位置,另起一层,如对话框的关闭按钮
- 善于用百分数,left:50% ;left:100%
- 会脱离文档流
fixed
fixed表示,相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。
注意:
- 常用于烦人的广告和回到顶部按钮
- 当祖先元素具有transform属性且不为none时,就会相对于祖先元素指定坐标,而不是浏览器窗口。(失效)
- 移动端不要使用这个属性(坑多)
sticky
能够形成"动态固定"的效果,如导航栏,但是很多浏览器上还不支持此属性(简单了解)
z-index
取值
- 关键字 :auto
- 数值: 任意整数(包括正数、负数、0)
作用
-
z-index的默认值是auto, 不建立新的层叠上下文
-
当z-index取数值时,有两个作用:
① 在当前元素建立一个堆叠上下文,即告诉浏览器这里出现了堆叠,需要考虑分层了。
② 告诉浏览器当前元素在这个堆叠上下文中所占的位置
使用
- 只有position为relative/absolute/fixed的元素,z-index属性才起作用。注意,是该元素本身。
- z-index遵循从父原则,即如果父元素和子元素同时设置了z-index,以父元素的z-index为准。
- 博客参考最佳实践
- -1,0,1,2足够
- 负z-index逃不出层叠上下文
层叠上下文
不同的 DOM 元素组合在一起发生重叠的时候,它们的的显示顺序会遵循层叠水平的规则,而 z-index 是用来调整某个元素显示顺序,使该元素能够上浮下沉。

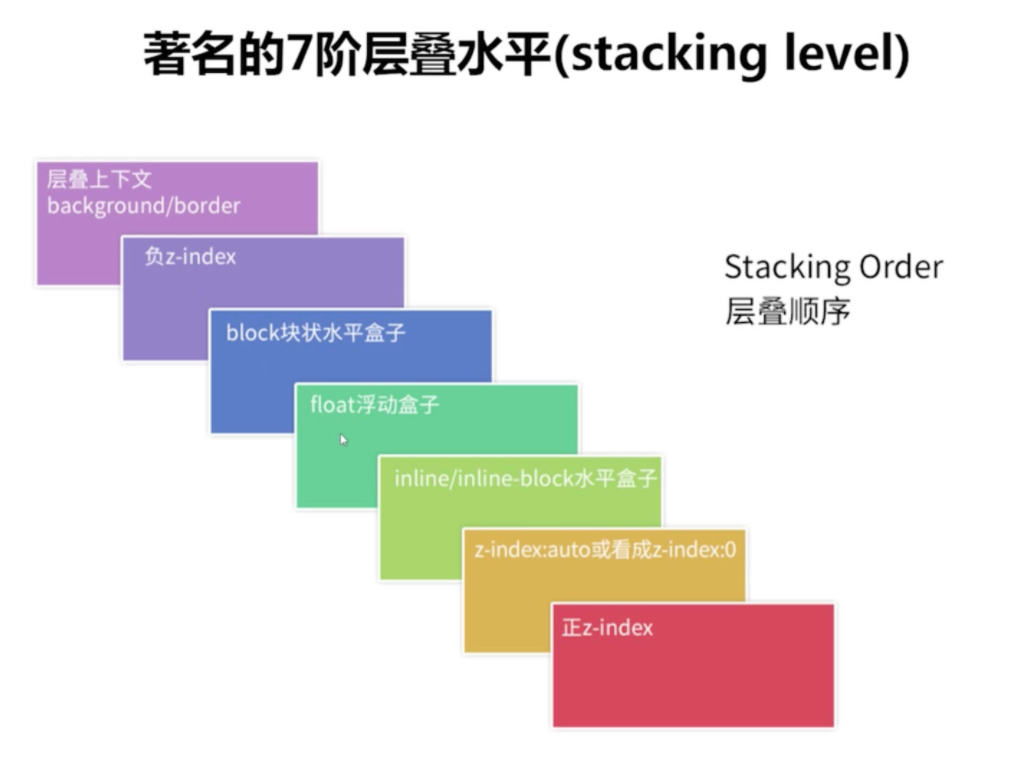
规则
那么当两个元素层叠水平相同的时候,这时候就要遵循下面两个准则:
- 后来居上原则
- 谁 z-index 大,谁在上的准则(同一个层叠上下文中)
那么当两个元素在不同的层叠上下文中时候:
- 先找到共同的祖先层叠上下文,然后比较共同层叠上下文下这个两个元素所在的局部层叠上下文的层叠水平
- 处在层叠上下文中的元素和处在这个上下文外的元素无关(z-index无法比较)
- 处在同一个层叠上下文中的元素的z-index才能比较
创建
一个页面中往往不仅仅只有一个层叠上下文,在一个层叠上下文内,我们按照层叠水平的规则来堆叠元素。,一些不正交的属性可以创建一个层叠上下文(小世界)。
-
默认创建层叠上下文
HTML 根元素
-
需要配合 z-index 触发创建层叠上下文
- position 值为 absolute(绝对定位)或 relative(相对定位)且 z-index 值不为 auto 的元素
- flex (flexbox) 容器的子元素,且 z-index 值不为 auto;
- grid (grid) 容器的子元素,且 z-index 值不为 auto;
-
不需要配合 z-index 触发创建层叠上下文
- opacity 属性值小于 1 的元素
- position 值为 fixed(固定定位)或 sticky(粘滞定位)的元素
- ……..