浏览器渲染流程,transform,transition,animation
浏览器渲染
原理
浏览器的工作原理:
流程
关键渲染路径
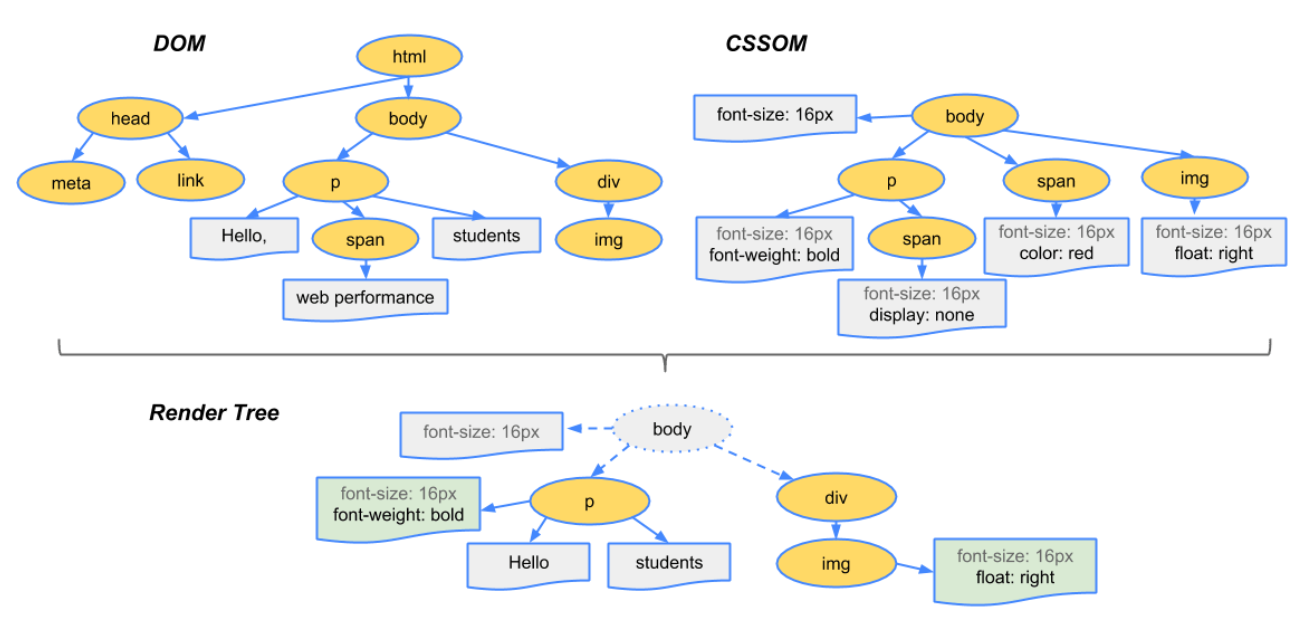
关键渲染路径是指浏览器从最初接收请求来的HTML、CSS、javascript等资源,然后解析、构建树、渲染布局、绘制,最后呈现给客户能看到的界面这整个过程。

- 根据HTML 构建HTML 树(DOM)
- 根据CSS 构建CSS 树(CSSOM)
- 将两棵树合并成一颗渲染树(rendertree)
- Layout 布局( 文档流、盒模型、计算大小和位置)
- Paint 绘制( 把边框颜色、文字颜色、阴影等画出来)
- Compose 合成( 根据层叠关系展示画面)

三种更新样式的方式
-
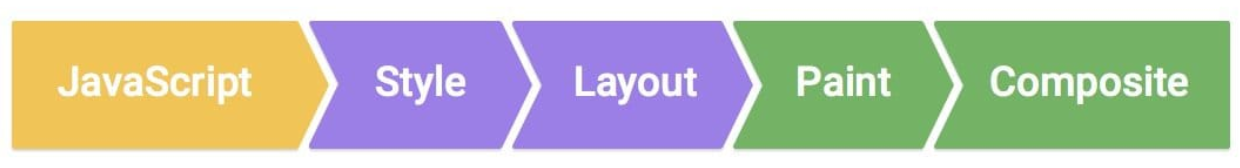
JS / CSS > 样式 > 布局 > 绘制 > 合成(全走)
修改元素的“layout”属性,也就是改变了元素的几何属性(例如宽度、高度、左侧或顶部位置等),那么浏览器将必须检查所有其他元素,然后“自动重排”页面。如:div.remove()

-
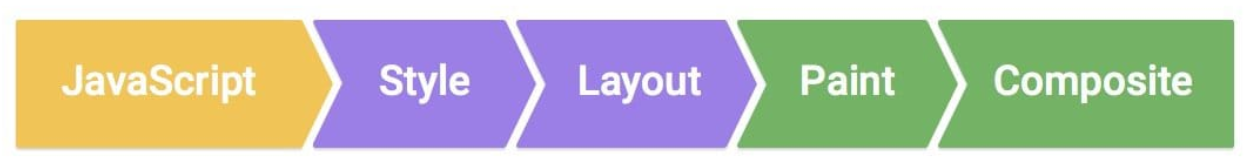
JS / CSS > 样式 > 绘制 > 合成
修改“paint only”属性(例如背景图片、文字颜色或阴影等),即不会影响页面布局的属性,浏览器会跳过布局,但仍将执行绘制。

-
JS / CSS > 样式 > 合成
更改一个既不要布局也不要绘制的属性,则浏览器将跳到只执行合成,如改变transform属性。

渲染性能优化

这是一个像素管道,JavaScript(代码变动)、Style(样式计算)、Layout(布局计算)、Paint(绘制)、Composite(合成)是像素绘制到屏幕上的五个关键点,分别针对每一部分进行渲染性能优化,让动画和交互应如丝绸般顺滑。
1.JavaScript
- 对于动画效果的实现,避免使用 setTimeout 或 setInterval,请使用 requestAnimationFrame。
- 将长时间运行的 JavaScript 从主线程移到 Web Worker。
- 使用微任务来执行对多个帧的 DOM 更改。
- 使用 Chrome DevTools 的 Timeline 和 JavaScript 分析器来评估 JavaScript 的影响。
2.Style
- 降低选择器的复杂性;使用以类为中心的方法,例如 BEM。
- 减少必须计算其样式的元素数量。
3.Layout
- 尽可能避免布局操作
- 使用 flexbox 而不是浮动布局
- 避免强制同步布局
- 避免布局抖动
4.Paint
- 除 transform 或 opacity 属性之外,更改任何属性始终都会触发绘制。
- 绘制通常是像素管道中开销最大的部分;应尽可能避免绘制。
- 通过层的提升和动画的编排来减少绘制区域。
- 使用 Chrome DevTools 绘制分析器来评估绘制的复杂性和开销;应尽可能降低复杂性并减少开销。
5.Composite
- 坚持使用 transform 和 opacity 属性更改来实现动画。
- 使用
will-change或translateZ提升移动的元素。 - z-index 层数过多会占用更多的内存,请合理分配
详见google文章渲染性能优化
transform 转换
功能
transform 转换来实现 2D 转换或者 3D 转换。inline 元素不支持transform , 需要先变成block。
使用
介绍常用的2D变换功能
-
位移:
translatetransform: translate(水平位移, 垂直位移); transform: translate(-50%, -50%);-
参数为百分比,相对于自身移动。
-
实现绝对定位元素的居中
{ position:absolute; left:50%; top:50%; transform:translate(-50%,-50%); }
-
-
缩放:
scaletransform: scale(x, y); transform: scale(2, 0.5);参数解释: x:表示水平方向的缩放倍数。y:表示垂直方向的缩放倍数。如果只写一个值就是等比例缩放。
取值:大于1表示放大,小于1表示缩小。不能为百分比。
-
旋转:
rotatetransform: rotate(角度); transform: rotate(45deg);参数解释:正值 顺时针;负值:逆时针。
-
倾斜:
skewtransform:skew(x,y);参数解释:第一个参数对应X轴倾斜的度数,第二个参数对应Y轴倾斜的度数 , 单位为deg。
transition 过渡
transition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
属性
| 属性 | 值 |
|---|---|
| transition-property | 要过渡的属性名 all代表所有属性 |
| transition-duration | 过渡的持续时间 |
| transition-timing-function | 运动曲线 linear 线性 |ease 减速|ease 减速|ease-out 减速|ease-out 减速 |
| transition-delay | 过渡延迟 |
使用
transition: 让哪些属性进行过度 过渡的持续时间 运动曲线 延迟时间;
transition: all 3s linear 0s;
- 不是所有属性都能过渡 display:none<==>block无法过渡
- visibility:hidden<==>visible可以过渡
animation 动画
keyframes
keyframes关键字用来定义动画的各个状态
有两种写法 : 1.from to 写法 2.百分数写法
@keyframes 动画名{
from{ 初始状态 }
to{ 结束状态 }
}
@keyframes rainbow {
0% { background: #c00 }
50% { background: orange }
100% { background: yellowgreen }
}
属性
animation: 时长 | 过渡方式 | 延迟 | 次数 | 方向 | 填充模式 | 是否暂停 | 动画名
animation: move1 1s alternate linear 3;
animation: move2 4s;
| 属性 | 值 |
|---|---|
| 执行次数 | infinite |
| 方向 | reverse| alternate| alternate-reverse |
| 填充模式(设置动画结束时,盒子的状态) | none | forwards | backwards | both |
| 是否暂停 | paused | running |
| 过渡方式 | 和transition的取值一样 |
使用步骤
(1)通过@keyframes定义动画;
(2)将这段动画通过百分比,分割成多个节点;然后各节点中分别定义各属性;
(3)在指定元素里,通过 animation 属性调用动画。