Ajax的原理
Asynchronous JavaScript + XML(异步JavaScript和XML), 其本身不是一种新技术,而是一个在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的 XMLHttpRequest。当使用结合了这些技术的AJAX模型以后, 网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面。这使得程序能够更快地回应用户的操作。
上面是MDN中对Ajax的介绍,学习Ajax之后,我对Ajax原理的理解就是,Ajax是JS操控浏览器异步向服务器发送请求的技术,其中最核心的依赖是浏览器提供的XMLHttpRequest API,XHR 是一种用于在 Web 浏览器和 Web 服务器间传输数据消息的 JavaScript API。它支持浏览器使用 HTTP POST(将数据传到服务器)或 GET 请求(从后台服务器访问数据)。
Ajax的使用
在Ajax的原理中提到了浏览器提供的XMLHttpRequest API,它是Ajax交互的核心,学习Ajax就必须掌握XMLHttpRequest的使用。
💁🏼♀️**插一嘴:**XMLHttpRequest是IE浏览器发明的,XMLHttpRequest是浏览器在window上创建的一个全局函数,可以用这个构造函数
来构造出一个对象,JS通过这个对象来发送请求,处理响应数据。
XMLHttpRequest API 和特性
XHR 交互由两部分组成:请求和响应。
先通过一个最简单的例子来展示发送请求和接收响应的全过程:
getCSS.onclick = () => {
let request = new XMLHttpRequest()//第一步
request.open('get', '/style.css');//第二步
request.send()
request.onreadystatechange = () => {//第三步
if (request.readyState === 4) {
if (request.status >= 200 && request.status < 300) {
console.log('success');
//使用ajax请求css
const style = document.createElement('style')
style.innerHTML = request.response
document.head.appendChild(style)
} else {
console.log('fail');
}
}
}
}
可以分为三个过程:
-
使用XMLHttpRequest构造函数创建Ajax核心对象XMLHttpRequest
let request = new XMLHttpRequest() -
向服务器发送请求
请求端有 4 种方法:
open()发起服务器连接。可以带参数:method将要使用的 HTTP 方法(可以是POST或者GET)url请求的 URLasync可选布尔参数,表明请求是否异步(该参数的默认值为 Ture)user一个可选用户名,供认证使用password一个可选密码,供认证使用
setRequestHeader()设置请求报头,带有两个参数:报头及其相关值send()发送请求。该方法带有一个可选参数,包含POST请求的正文abort()中止请求
GET和POST请求数据区别
-
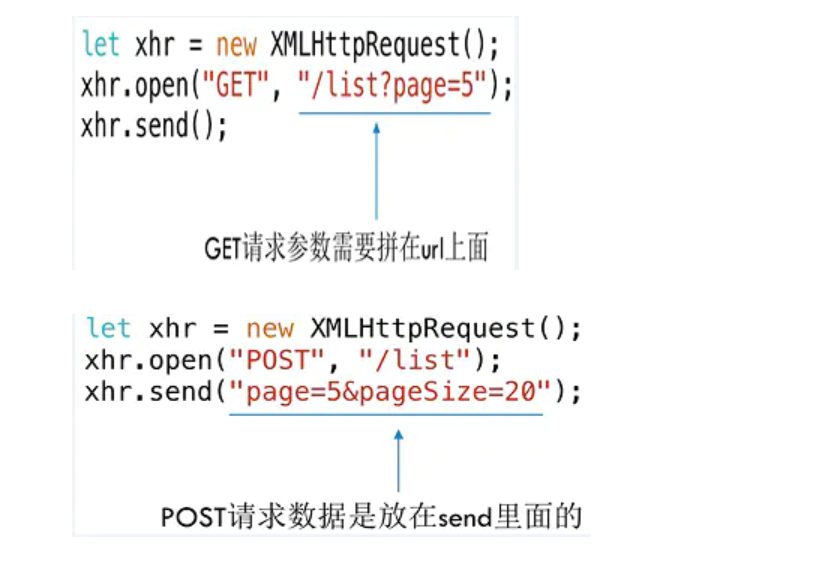
使用Get请求时,参数在URL中显示,而使用Post方式,则放在send里面
-
使用Get请求发送数据量小,Post请求发送数据量大
-
使用Get请求安全性低,会被缓存,而Post请求反之 关于第一点区别,详情见下面两张图(来源参考博客):

-
服务器响应处理
实例化完成后,根据请求和响应的时机
XMLHttpRequest对象有会有不同的状态,readyState属性表示对象的状态,当readyState属性发生改变时就会触发(调用)XMLHttpRequest.onreadystatechange回调函数,我们可以根据对象的状态在回调函数中处理响应数据。👉readyState总共有5个状态值,分别为0~4,每个值代表了不同的含义
- 0: UNSENT表示对象已创建
- 1: OPENED表示
open()方法已成功调用 - 2: HEADERS_RECEIVED表示来自请求的报头已收到, 已经调用
send()方法,但尚未接收到响应; - 3: LOADING表示响应报头已下载
- 4: DONE表示请求完成,但是并没有指出请求是否成功或返回预期值(查询响应和标准 HTTP 报头来估量请求的健康状况)
响应有关的属性和方法:
status请求的标准 HTTP 状态(例如,成功请求将返回200)可以详见另外一篇文章👉HTTP请求与HTTP响应https://juejin.cn/post/6898568274758336519statusText包括 Web 服务器返回的完整响应字符串,其中包括响应文本(例如,304 Not Modified)getResponseHeader()返回特定报头内容;请求报头名称是其惟一参数getAllResponseHeaders()返回所有响应报头的文本responseText响应文本的字符串表示responseXML响应文本的 XML 表示,接收数据是XML格式时
JSON的使用
尽管X在Ajax中代表XML, 但由于JSON的许多优势,比如更加轻量以及作为Javascript的一部分,目前JSON的使用比XML更加普遍。JSON和XML都被用于在Ajax模型中打包信息。
JSON只是一种标记语言,和HTML、XML一样都是用来展示数据。
关于JSON的使用和介绍查看下面的文章,学会火车轨道图就会使用JSON了~
JSON支持的数据类型
-
string- 只支持双引号, 不支持单引号和无引号
-
number- 支持科学记数法
-
bool - true 和false
-
null - 没有undefined
-
object
-
array
注意:跟JS 的七种数据类型区别开来不支持函数, 不支持变量( 所以也不支持引用)
window.JSON
是浏览器提供的全局对象,有两个阔以调用的方法
JSON.parse()
JSON 字符串= > JS 数据
- 将符合JSON 语法的字符串转换成JS 对应类型的数据,由于JSON 只有六种类型, 所以转成的数据也只有6 种 如果不符合JSON 语法, 则直接抛出一个Error 对象
JSON.stringify()
JS 数据= > JSON 字符串
- 是JSON.parse 的逆运算,由于JS 的数据类型比JSON 多, 所以不一定能成功,如果失败, 就抛出一个Error 对象(比如函数)
💁🏼♀️后话:曾经使用过原生的Ajax和经过jQuery封装过的ajax来发送请求,可是两种方法都已经过时,现在是解决异步问题已经Promise的天下了,下一篇文章会学习使用Promise